A concept for multi-user infotainment in cars showcased at CES - 2015 : Consumer Electronics Show, Las Vegas by Visteon Electronics Innovation team. An intelligent, context-aware system that caters to the needs of driver as well as the co-passengers. It also supports group decision making on-the-go by allowing passengers to interact with car head unit via hand-held devices like tab/smartphone.
Ideation
A phase comprising of parallel exercises - team-level brainstorming on ‘How to improve your journey’ + tracing travel experience maps as a means to identify pain-points and opportunity areas. User needs were inferred and mapping with suitable technologies led to listing down a set of features suitable for demo.
Scenarios
Illustrated scenarios helped convey the aspects chosen for design intervention while pitching to senior management. Choices covered types of destination and commute, count and kind of co-passengers.
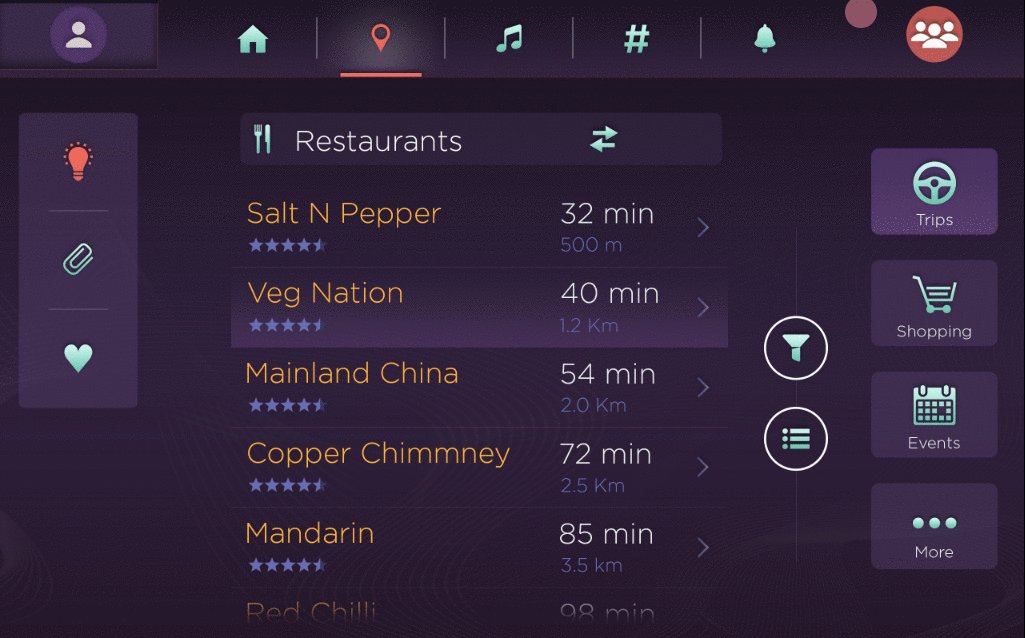
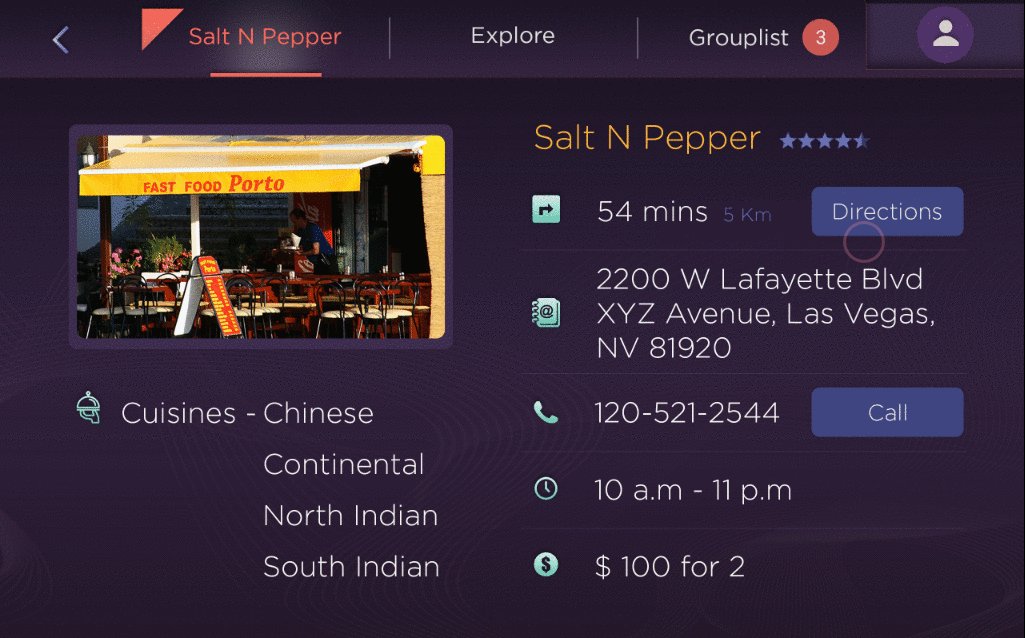
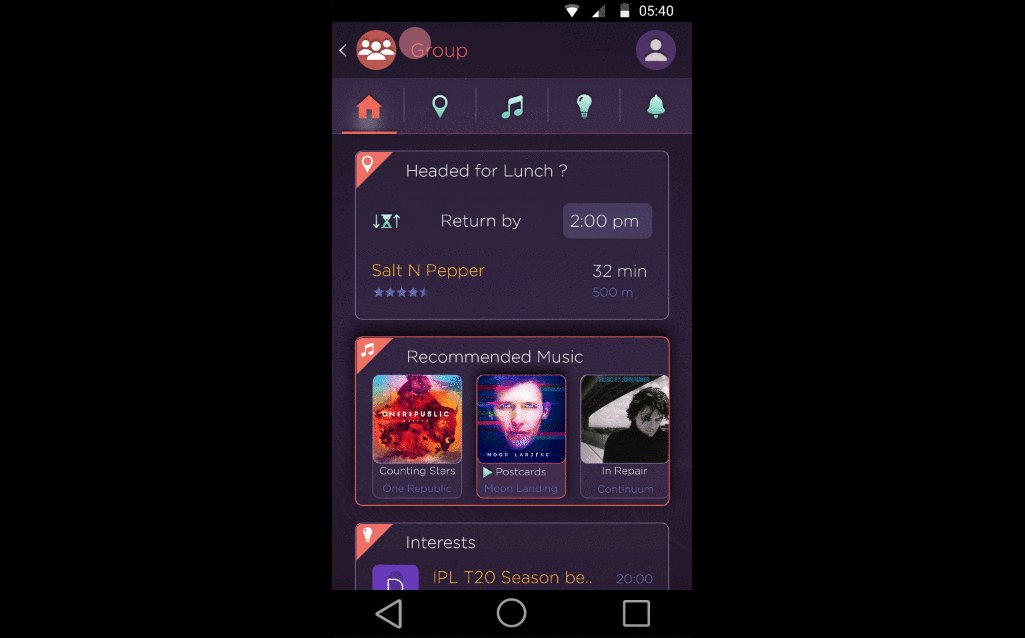
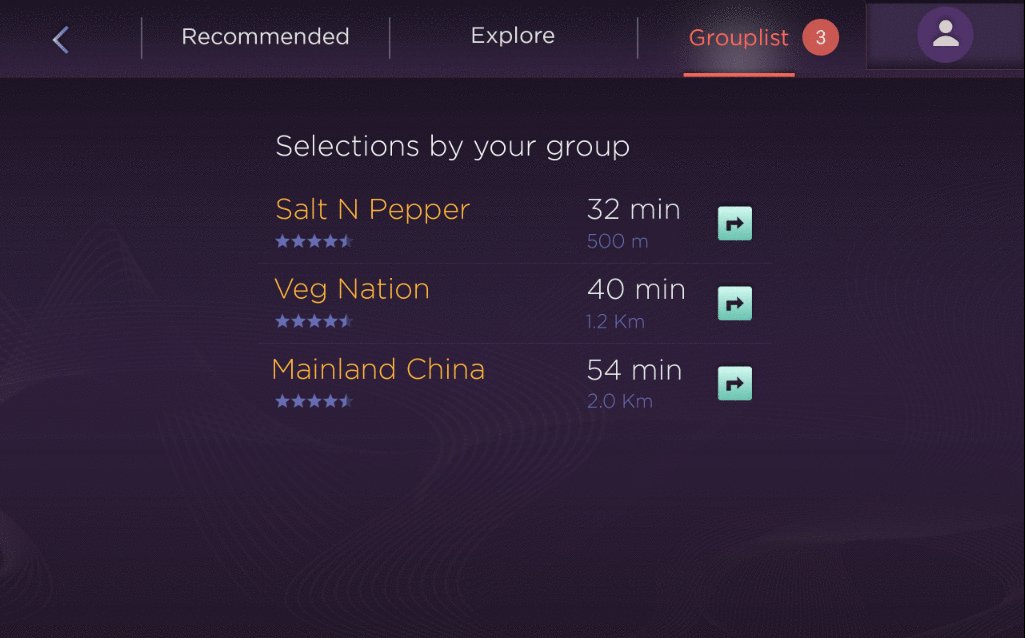
A dine-out scenario showing on the fly decision making based on dynamic inputs from co-passengers.
Features
The user needs listed from ideation phase were transformed to features based on feasibility in near future with available and developing technologies. They were crucial to convey the company's vision and also serve as a benchmark to future requirements from automakers.
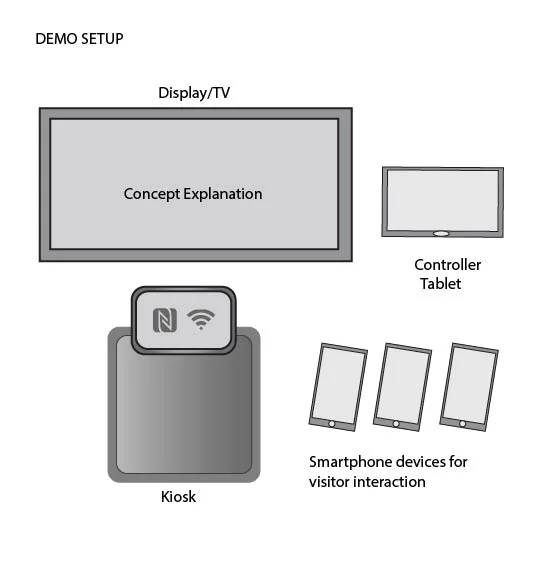
Demo Sequence
The target audience for the demo were predominantly - engineers and senior management from automakers worldwide. The demo set-up and walkthrough had to be designed such they were interactive yet not exceeding a duration of 5mins. It was crucial to sequence the features and associated screens across devices without breaking the story flow from narrator. This phase saw a written script metamorphose into a set-up diagram : input for installation prototyping team , flow diagrams : input for visual design/HTML prototyping teams.




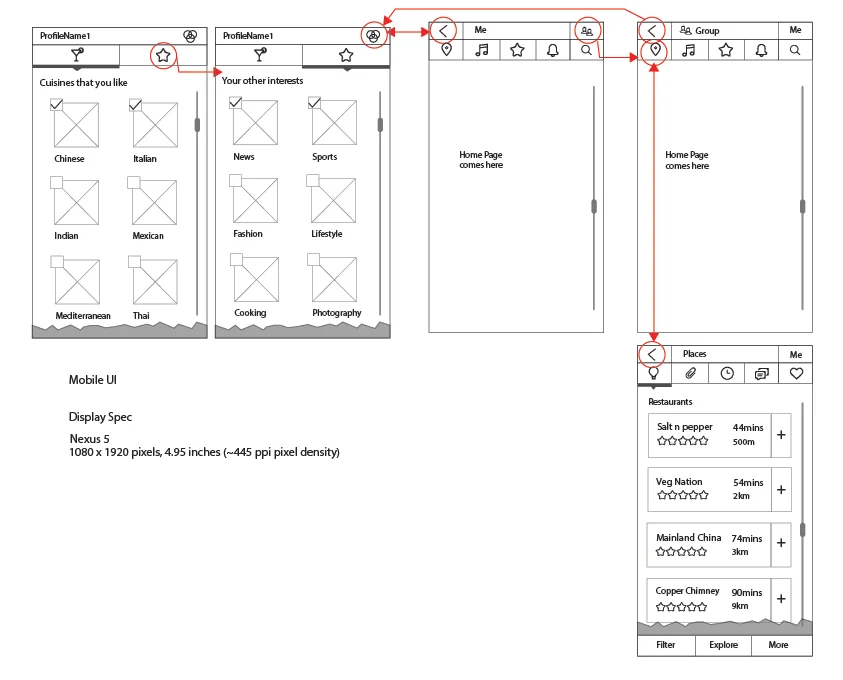
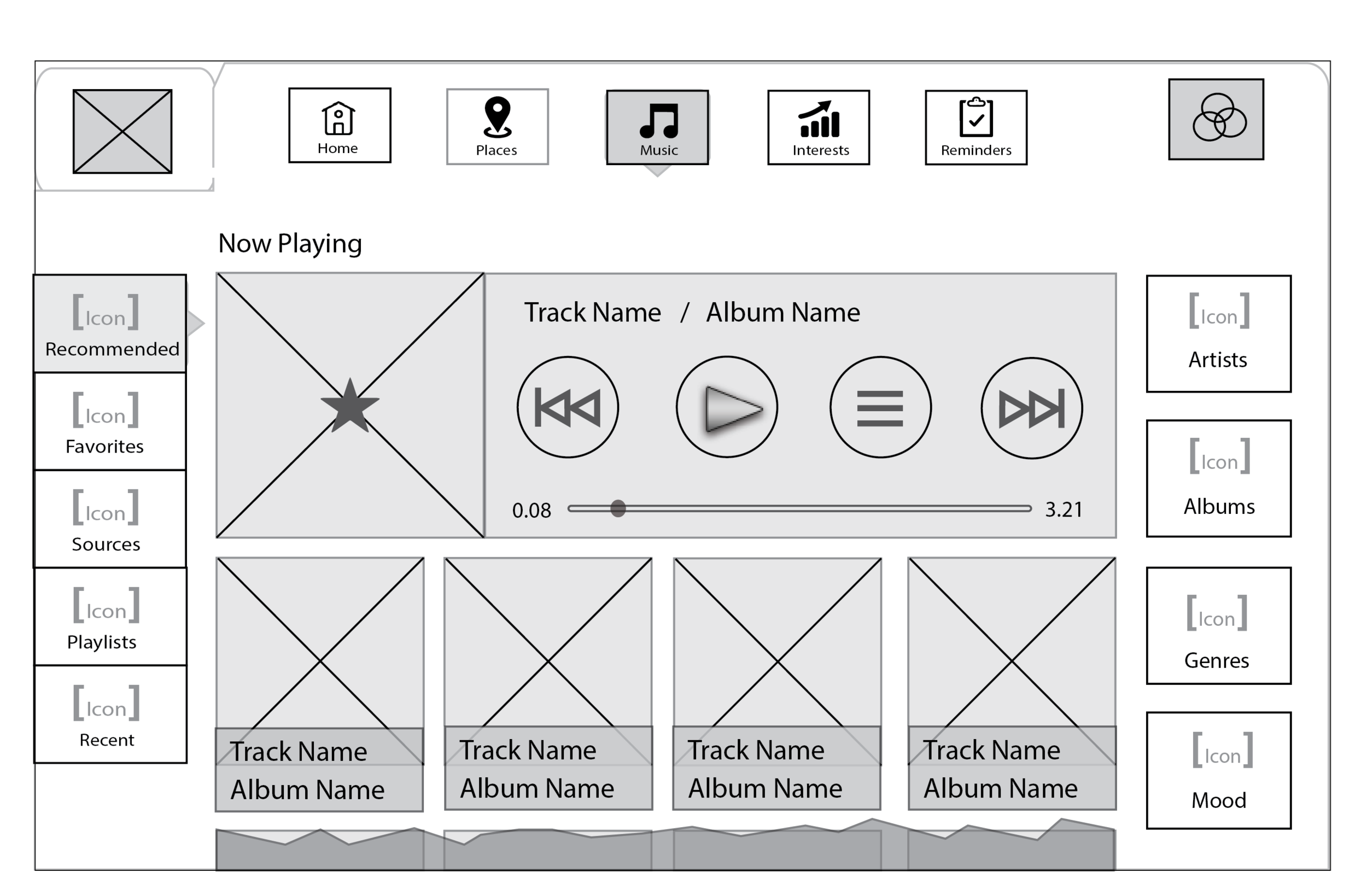
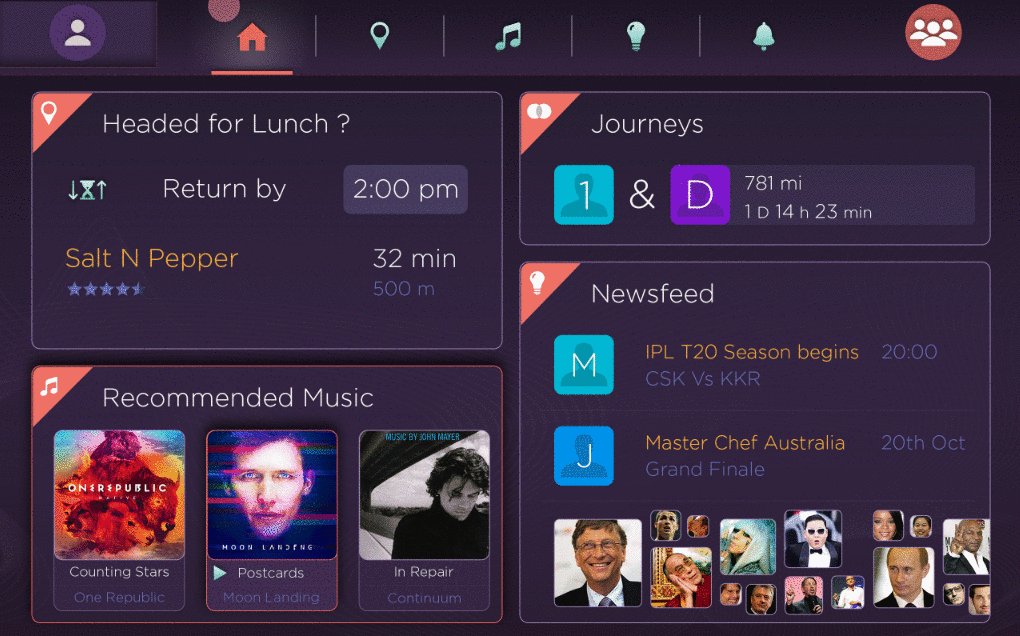
Interfaces & Interactions
Screens & flows for the following were designed within the scope of the demo sequence.
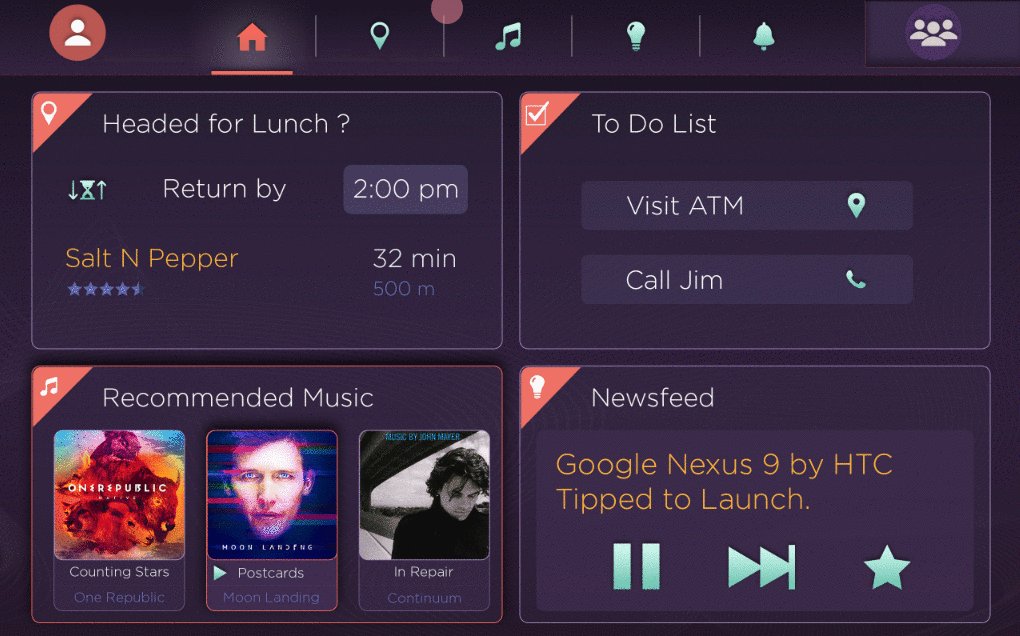
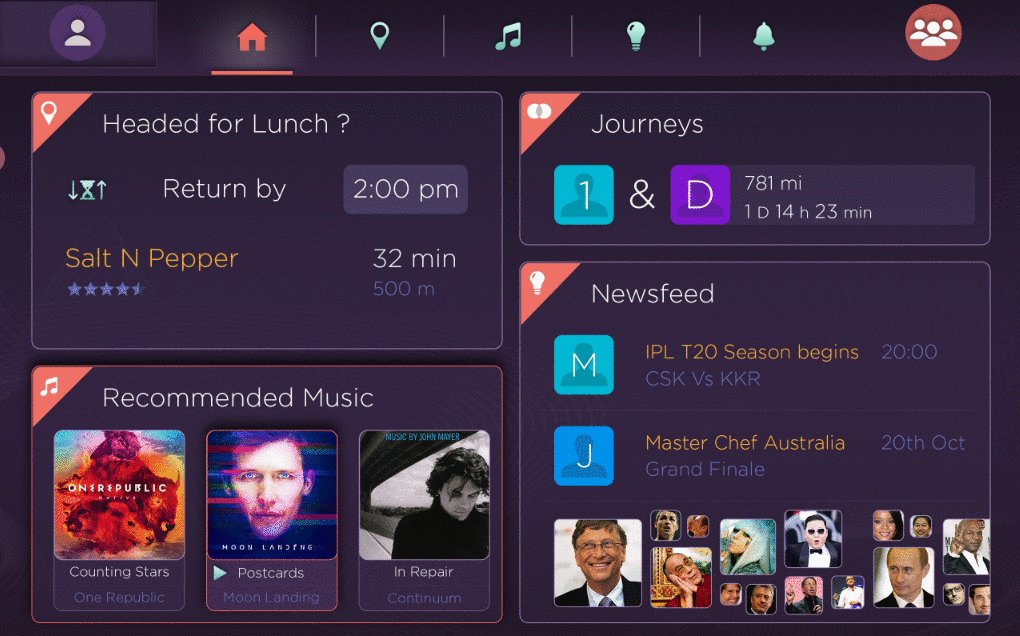
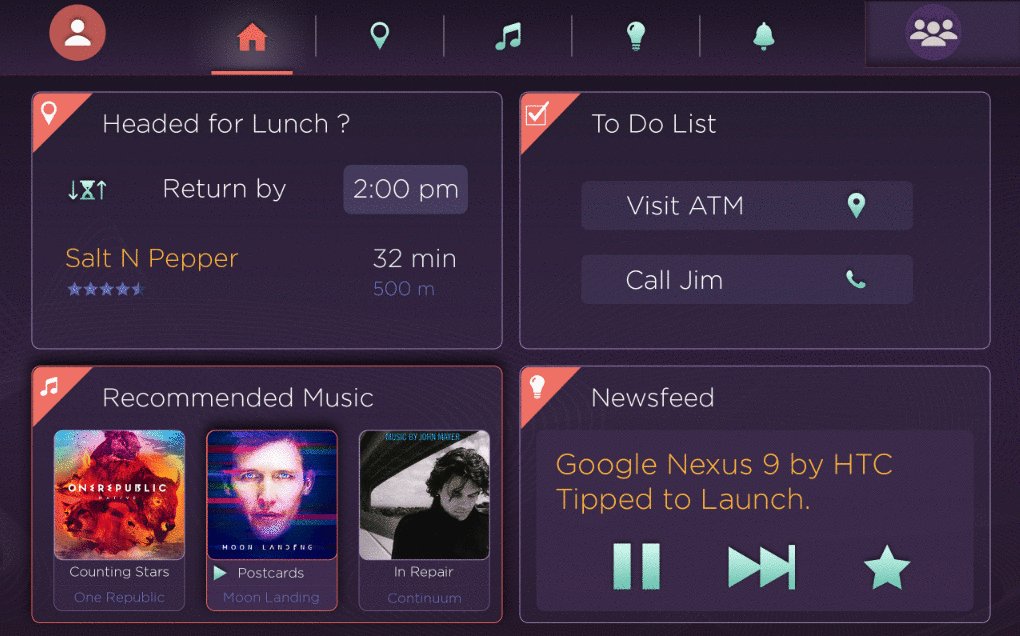
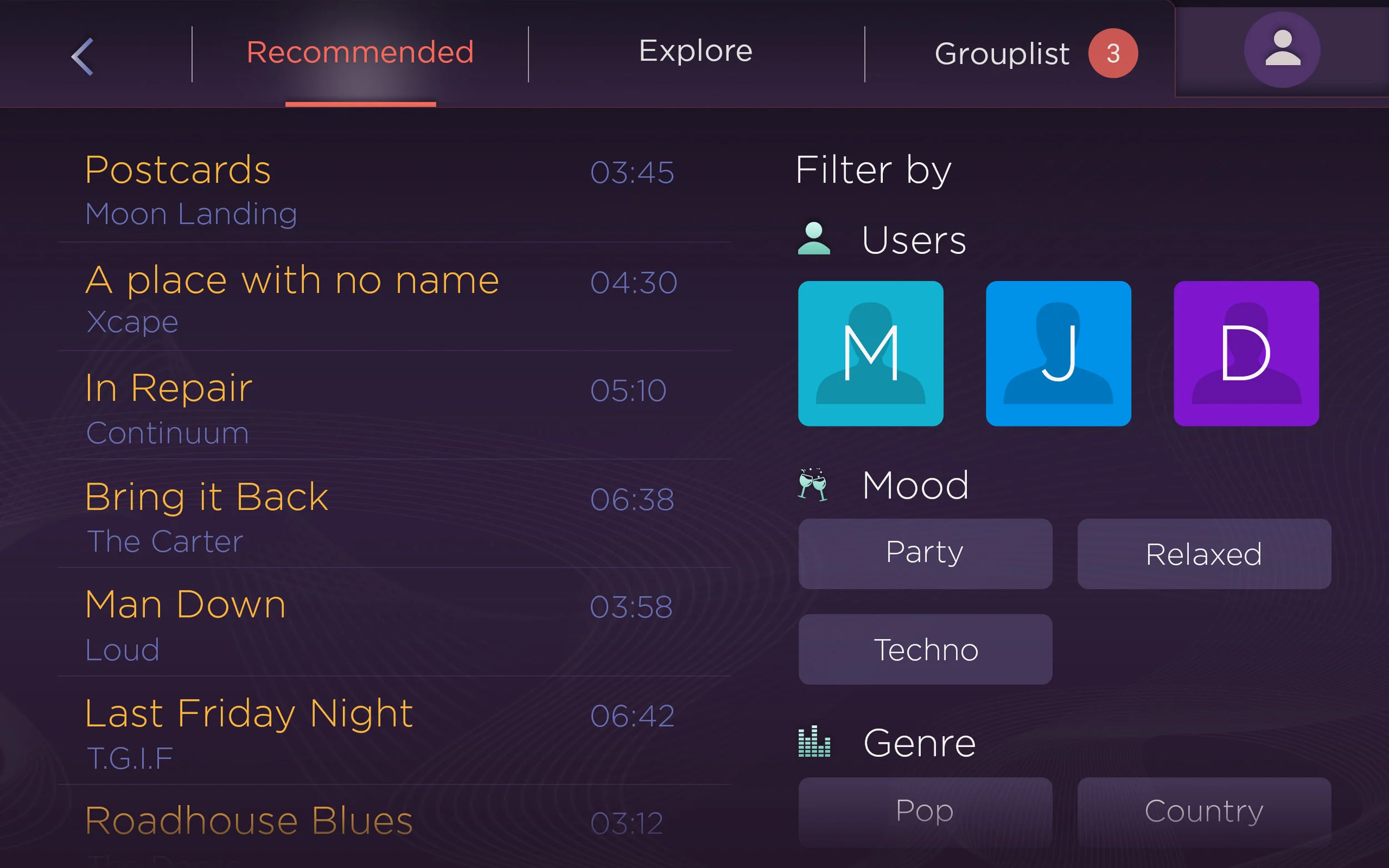
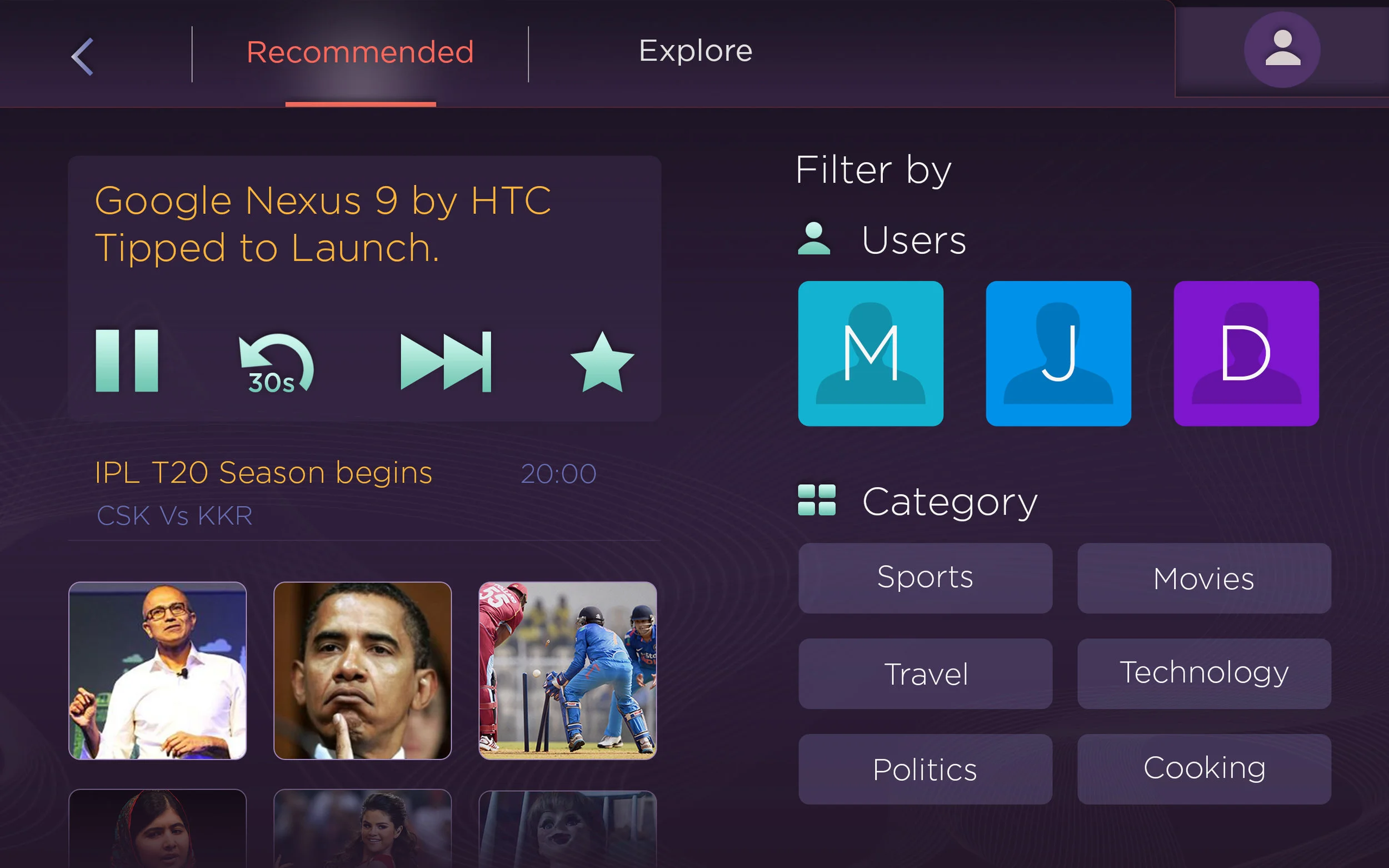
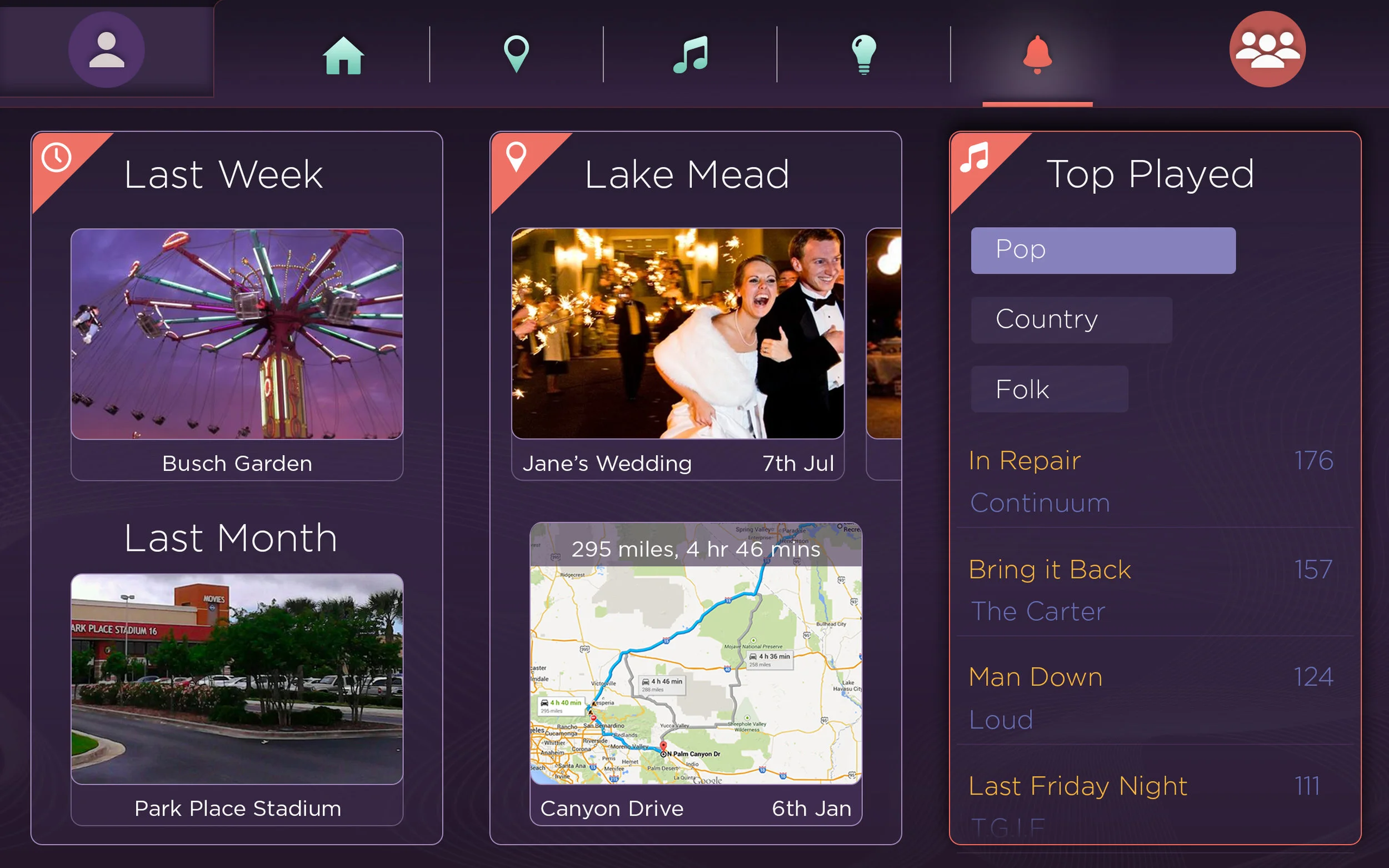
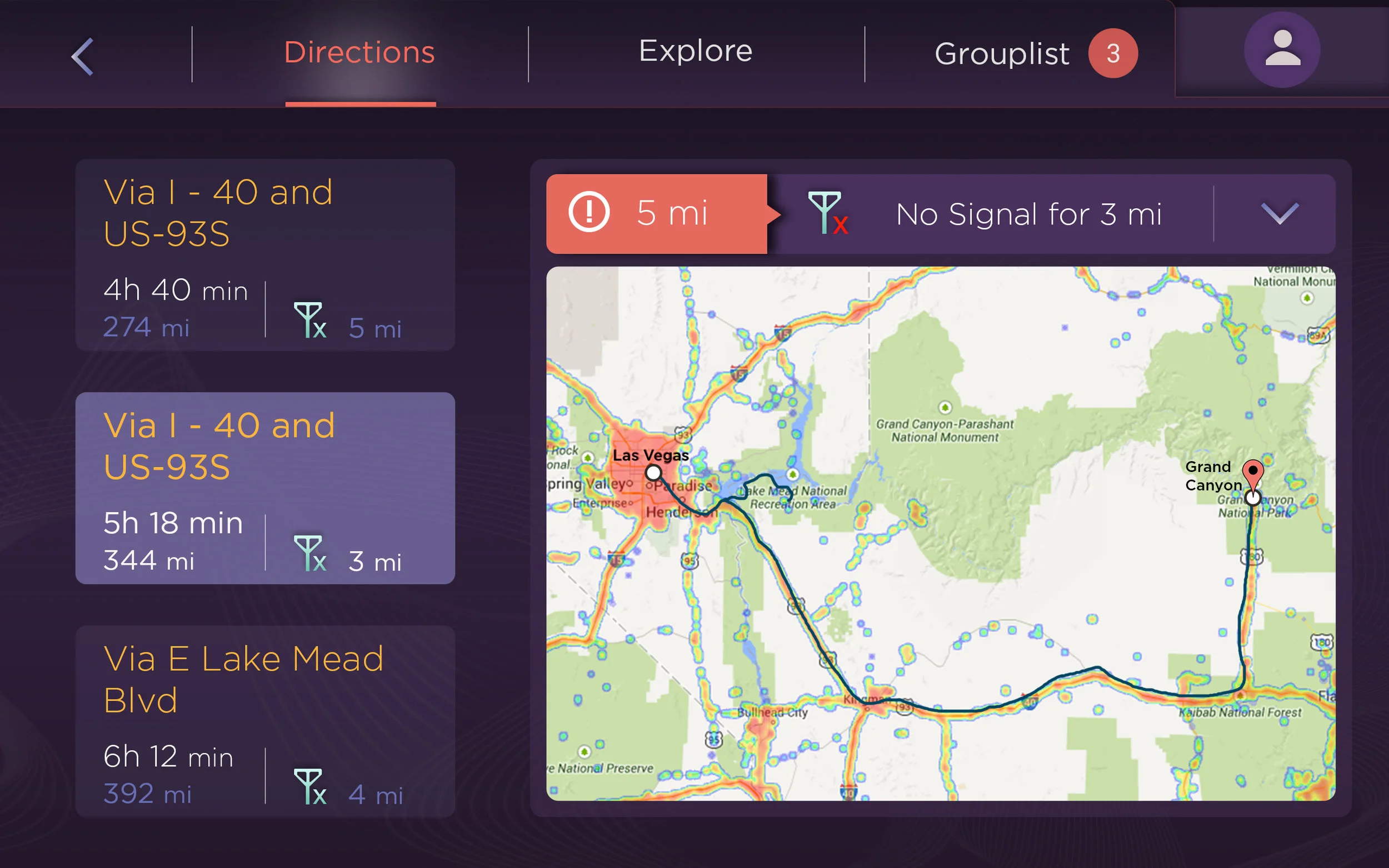
- Head Unit / In-Vehicle Infotainment (IVI) - 10.5" tablet - 2560 X 1600px : A dynamic home page with individual and group profiles where passengers in car are auto-detected to populate interface content based on everyone’s preferences & user history
- Mobile App Interface - 4.95" Smartphone - 1080 X 1920px : To be minimal and intuitive for stall visitors/passengers to choose their cuisine/music preferences and trigger playback of suitable content
- Demo controller App Interface - 10.5" tablet : Meant for the demo facilitator to handle content on information displays as well as IVI based on the feature chosen for demo in real- time






Graphic Design & Development
Graphic design and HTML development were carried out by third-party / vendor teams under my supervision. My key responsibilities were - vendor shortlisting & selection, wireframe walkthroughs, iterative feedbacks and asset management.



